Il y a déjà si longtemps...
29 Juillet 2011
Certains d'entre vous on sûrement reçu un email qui porte comme sujet : "Il y a déjà si longtemps..."
Cet email est envoyé de manière automatique aux membres qui ne se sont pas connectés depuis longtemps. Nombre d'entre vous visitent régulièrement le site sans se connecter. C'est bien dommage, certaines fonctionalités ne sont accessibles qu'aux membres.
Cet email comme ceux du module "Organisation" est auto-généré via une tâche cron, et mis en queue d'une file d'attente d'emails. Cela permet de personaliser les emails et de s'assurer de leur envoi, quelqu'en soit le nombre.
Tous les emails ne sont pas envoyés au même moment. La charge est répartie sur les différentes connexions qui sont effectuées au site par des membres ou des robots.
Bonne journée 
Programmation : Flex pour inaugurer
18 Juillet 2011
Un nouveau module est présent sur le site dans l'onglet "Programmation", sous le nom : "Mes Projets". J'y présenterais quelques unes de mes réalisations.
Pour inaugurer le module, vous pourrez y découvrir un petit jeu en Flex : "Flex'Em Up". Amusez-vous bien.
Booléen dans MySQL, quel type choisir ?
11 Juillet 2011
Lors de la création d'une base de données (ou d'une table, plus simplement), on peut être amené à devoir stocker des informations qui se caractériseraient par un booléen. Cependant, certains SGBD ne disposent pas d'un type natif pour les prendre en charge.
Que faire ? Quel type utiliser ?
Si l'on navigue sur le web, on peut lire différentes suggestions quant au type à adopter, pourtant, les avis divergent, et il est difficile de trancher.
Dans le cas de MySQL, les propositions les plus communes sont d'utiliser un type ENUM, un type CHAR, ou un type TINYINT; mais l'un vaut-il mieux qu'un autre ?
Afin de trancher sur cette question j'ai réalisé quelques benchmarks. Si l'on se limite à la notion de poids, tous on le même impact sur le SGDB; il tient donc de s'intéresser aux performances.
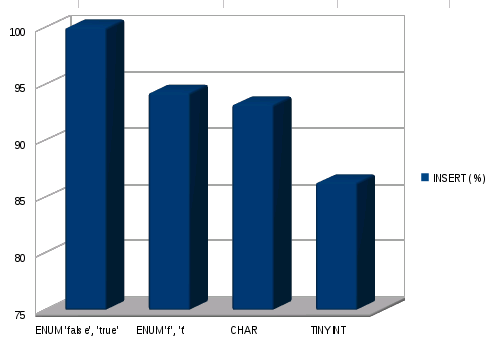
Les tests réalisés ici sont des insertions (10M par jeu de test), on en mesure le temps, la base (100%) correspond au temps le plus fort constaté.

On remarque que les performances varient de près de 14% sur l'ensemble des tests. Par ailleurs, une différence est notable entre les 2 types ENUM, l'un employant le nom complet du booléen, tandis que le second sa première lettre. Si la représentation en base de données est la même, alors on peut interpréter cette différence de performance par le temps plus important de transfert et de traitement d'une requête plus longue.
Si un type ENUM court, ou un CHAR ont des performances proches, le type TINYINT sort du lot avec une performance en temps 7 Ã 8% meilleure.
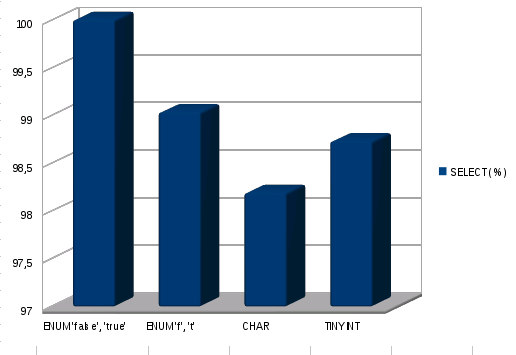
La sélection se fait sur des jeux de tests de 100k SELECT.

Le constat pour les types ENUM se confirme ici encore.
Le type CHAR est le type qui semble le plus efficace, cependant, si l'on s'intéresse à l'échelle, on remarque que la performance n'est guère améliorée de plus de 0,5%, si on le compare à un TINYINT.
Conclusion :
* le type ENUM s'avère être le moins efficace des types ci-dessus cités
* le type CHAR semble plus performant sur les SELECT que le TINYINT mais
pas de manière notable.
* le type TINYINT sort grand vainqueur pour implémenter un booléen sous MySQL
Cependant, CHAR et TINYINT sont peu explicites dans le code, à moins de faire appel à une constante; qui en plus de favoriser la lisibilité, faciliterait le passage vers un type booléen, s'il venait à être proposé par le SGBD.
Haiku
29 Juin 2011
Le haiku (俳å¥) est une forme de poésie japonaise. Poème extrêmement bref, il vise à dire l'évanescence des choses. Il est composé traditionnellement de 17 mores (son élémentaire) en trois segments 5-7-5, et est calligraphié sur une seule ligne verticale.
Un certain nombre de règles permet de définir les différentes formes que peut prendre un haiku. L'une d'entre elles est qu'il doit faire référence à une saison bien précise (le kigo, å£èªž), dans le cas contraire, le poème est appelé un moki.
Place à quelques exemples de ma composition (ici les 3 segments sont distincts) :
夜間風邪。
太陽燃ãˆã‚‹ã€‚
僕らã ã‘。
Yakan kaze. TaiyÅ moeru. Bokura dake.
Proposition de traduction : La nuit froide. Le soleil brûlant. Nous, tout simplement.
明るã„目。
æ€ã‚ã¬å‡ºä¼šã„。
一 笑顔。
Akarui me. Omowanu deai. Ichi egao.
Proposition de traduction : Les yeux brillants. Une rencontre innatendue. Un sourire.
æµ·ã€è¥¿ç“œã€
七夕ã€èŠ±ç«ã€
è‰ã€æ—¥ç„¼ã‘。
Umi, suika, Tanabata, hanabi, Semi, hiyake.
Proposition de traduction : Mer, pastèque, la fête des étoiles, feu d'artifices, cigales, coup de soleil.
À chacun ses goûts
28 Juin 2011
Je vous propose ici, par l'intermédiaire d'un exemple qui vous sera peut-être utile, de découvrir le fonctionnement d'une extension pour le navigateur Chrome/ Chromium.
L'occasion par ailleurs, d'utiliser ensuite, vos propres CSS, pour les sites de votre choix, d'utiliser des thèmes réservés aux membres...
Tout d'abord, il faut créer un dossier où créer le projet :
Il faut ensuite créer le fichier JSON qui servira de point d'entrée à l'extension : "manifest.json"
"
{
"name": "CSS Chooser",
"version": "1.0",
"description": "To choose another css.",
"background_page": "background.html",
"browser_action": {
"default_icon": "icon.png",
"popup" : "popup.html"
},
"permissions": [
"tabs",
"http://*/*"
]
}
"
Comme on peut le remarquer, on attribue un nom, une version, une description, une page à appeler; puis une autre page à appeler si l'on clique sur l'icône juste au-dessus définie. Les permissions, permettent de détermier la zone d'action de l'extension.
La page appelée par défaut au lancement est ici "background.html" :
"
<html>
<head>
<script>
/* Add a listener to fire an action on update of the tab */
chrome.tabs.onUpdated.addListener(function(tab) {
/* execute a script in a specified file */
chrome.tabs.executeScript(null, {file: "CSSChooser.js"});
});
</script>
</head>
</html>
"
Le contenu de cette page est injecté dans toutes les pages du navigateur. Ainsi, on ajoute un listeneur qui, lorsqu'il détecte une modification de l'onglet, appelle un script qui s'occupera du traitement.
Le traitement à proprement parler, dans cet exemple, est le remplacement d'un fichier CSS par un autre, spécifié par l'utilisateur "CSSChooser.js" :
"
/* Find the "link" elements */
var elements = document.getElementsByTagName("link");
/* Creating a table with the name of the css to remove, and the name of the one to replace */
var arrayCSS =
[
/* to replace, to replace with */
["http://mathieuprevel.fr/themes/Carbon/Carbon.css", "http://mathieuprevel.fr/themes/Bzh/Bzh.css"],
["http://AddYourOwnWebsiteCssToRemove.css", "http://AddYourOwnWebsiteCssToReplaceWith.css"]
];
for (var i = 0; i < elements.length; i++) {
if(elements.getAttribute("rel") == "stylesheet") {
for (var j = 0; j < arrayCSS.length; j++) {
if(elements[i].getAttribute("href") == arrayCSS[j][0]) {
elements[i].setAttribute("href", arrayCSS[j][1]);
}
}
}
}
"
popup.html est le fichier chargé lors du clic sur l'icone. Je n'y ai mis que du texte.
Pour l'installation :
Cliquer sur la clé > Outils > Extensions > Charger l'extension non empaquetée
[i]Si vous faîtes des modifications, pensez à rafraîchir l'extension.
Amusez-vous bien

RSS